深入解析iOS UX设计,Apple的用户体验设计好在哪?
更新时间:2024-08-27 20:01:10
iOS 的 UX 设计一直以来被视为行业标杆,其官方的人机交互指南确保了应用的一致性与原生体验,致力于提供既美观又实用的用户体验。很多新手设计师为了提高审美且熟悉各平台的设计规范都会去临摹学习 IOS 的用户界面设计,那么 Apple 的用户体验到底好在哪里?请跟随本文视角,一起深度解析 iOS 的用户体验。
1、直观性与用户中心设计
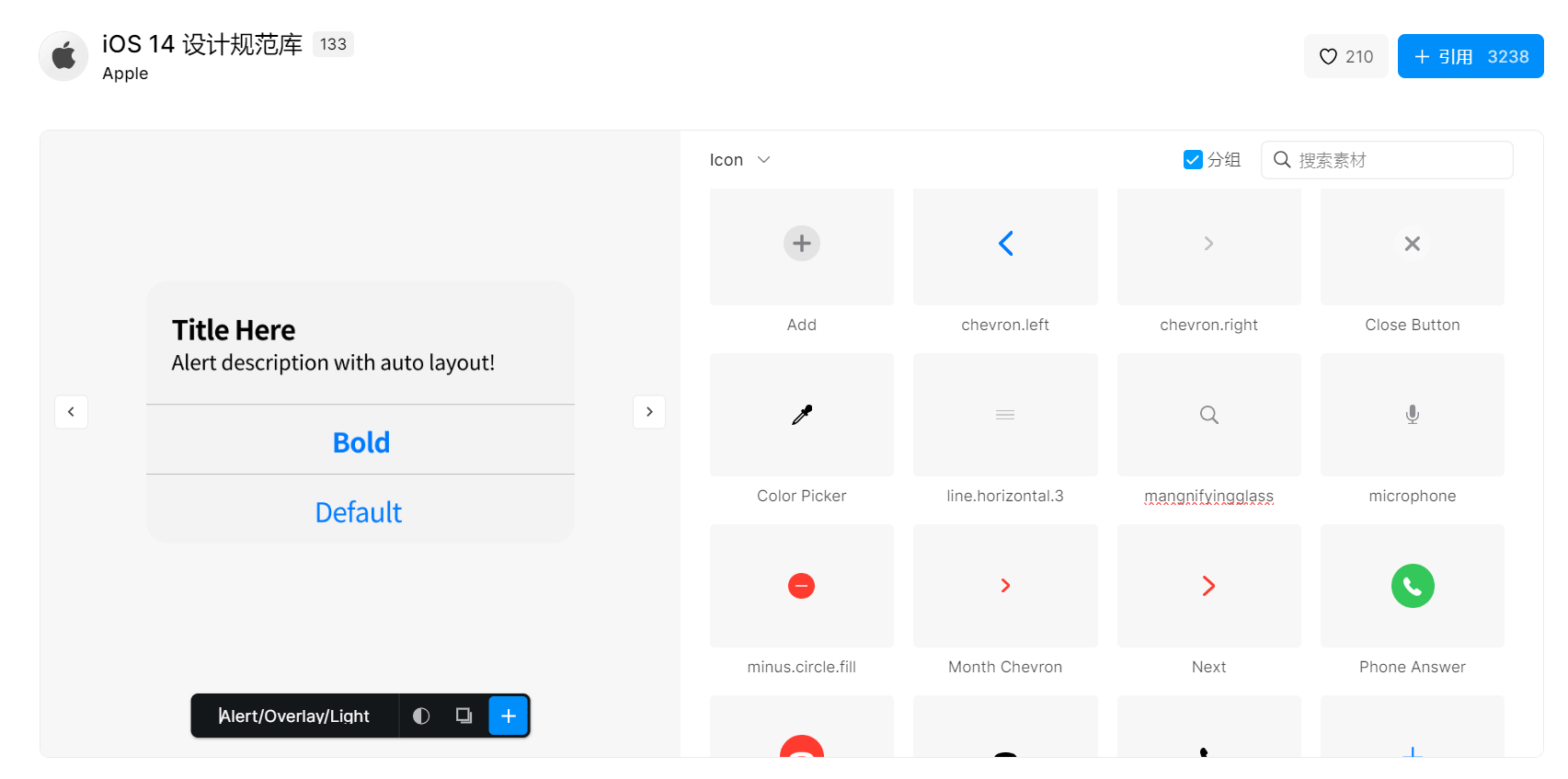
iOS 的 UX设计严格遵循以用户为中心的原则,确保界面简洁,易于理解和操作。它利用直观的手势导航,如滑动、点按等,减少学习成本。图标和符号设计具有一致性和辨识度,让用户一眼就能识别功能,减少了操作的复杂度,这种直观性极大地提升了用户体验。Apple 官方发布的 iOS 14 设计规范,资源中包括浅色主题下的键盘、状态栏、底部导航、图标、小组件等常用的控件。我们看到页面规范中的图标简洁、清晰,并且遵循 iOS 的线性或填充风格。

2、高度统一的设计语言
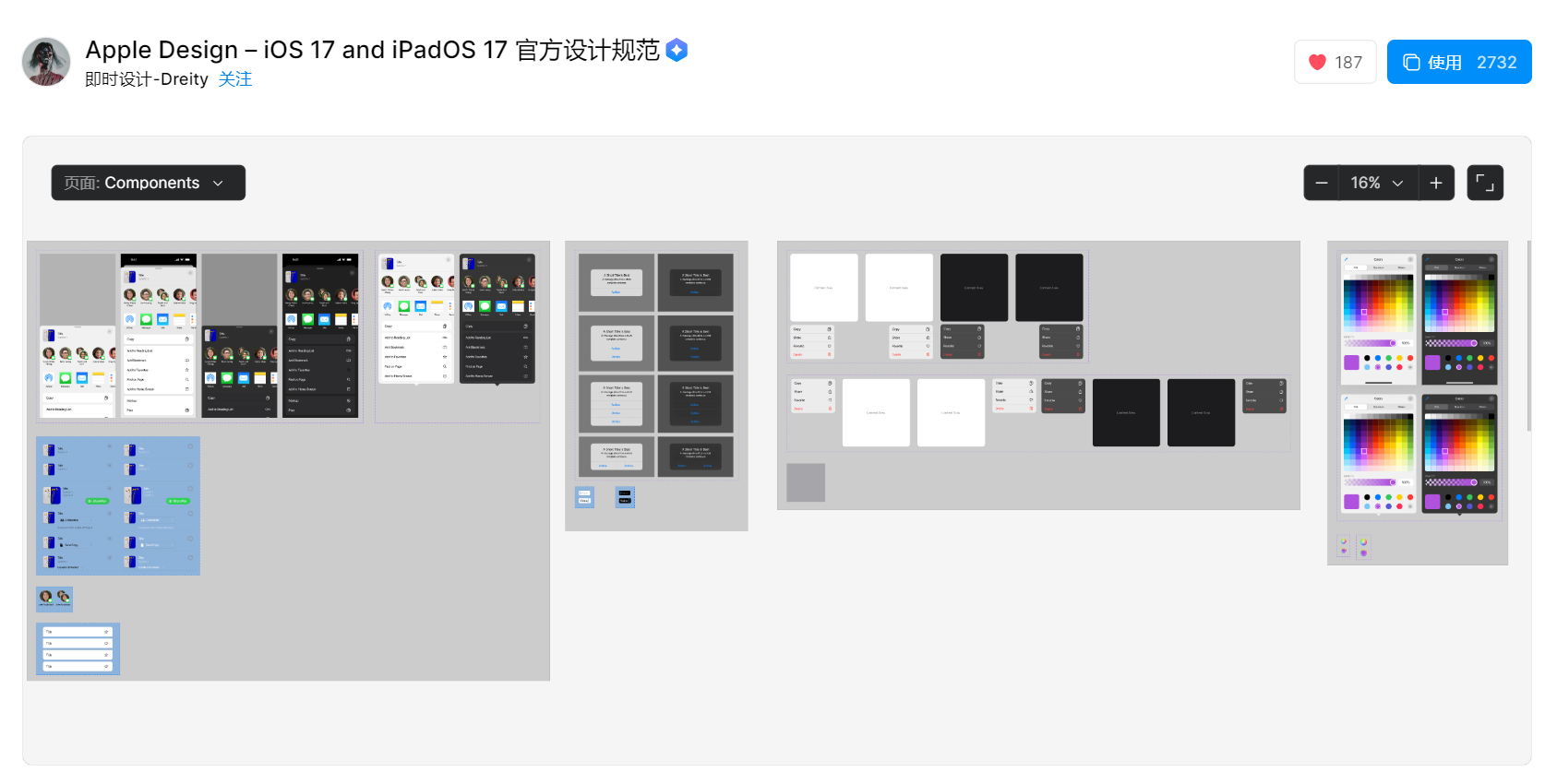
Apple 设计了一套完整的设计指南——Human Interface Guidelines (HIG),确保了跨应用和系统的视觉与交互一致性。这包括颜色使用、字体选择、元素布局以及动画效果的标准,维护了一个连贯的视觉语言,使得用户在不同应用间切换时能够无缝过渡。如下面的 Apple 官方 iOS 17 设计规范组件库,包括组件、系统界面、布局指南等内容。可以帮助用户创建高度逼真的 iOS 和 iPadOS 应用程序。

3、精细的动效与反馈
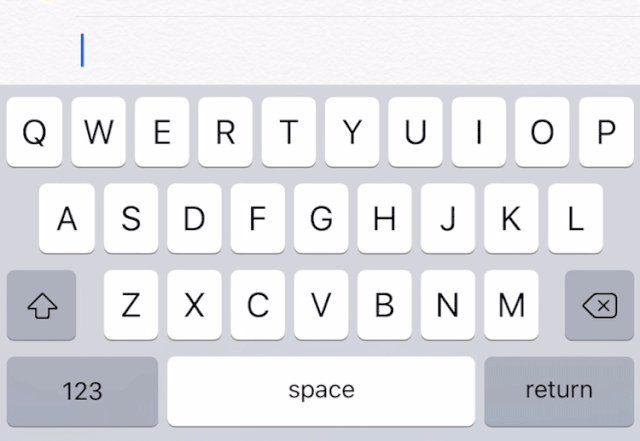
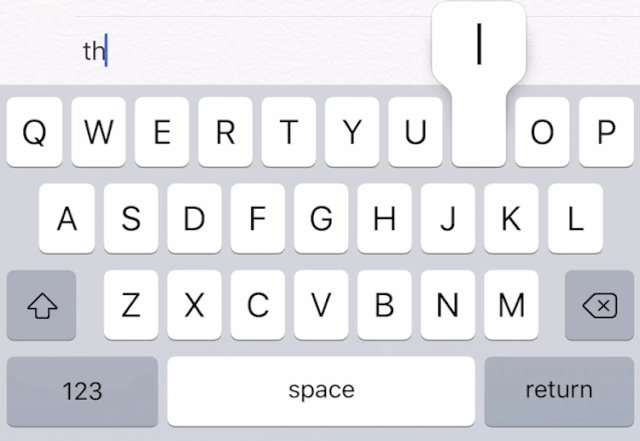
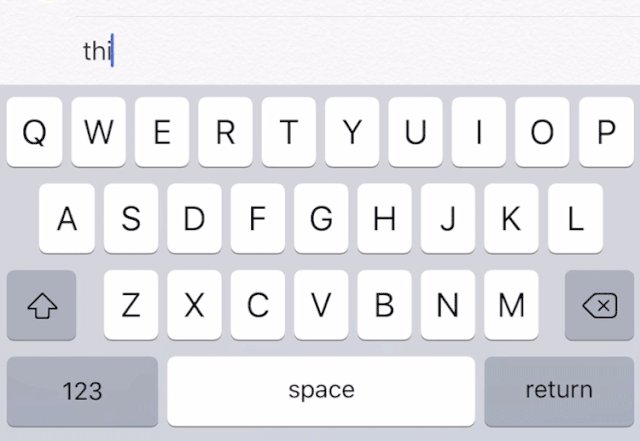
iOS 的 UX 设计在交互细节上的打磨尤为出色,通过微妙而高效的动效增强用户的感知。例如,当应用加载或页面切换时,平滑的过渡动效不仅美化了体验,还提供了状态的即时反馈,让用户感知到系统的响应性和稳定性。例如 Apple 为了解决在手机上输入文本的问题,采用了一种流畅并且对用户友好的解决方案:基于预测输入系统,扩大虚拟键盘的有效触控区域。

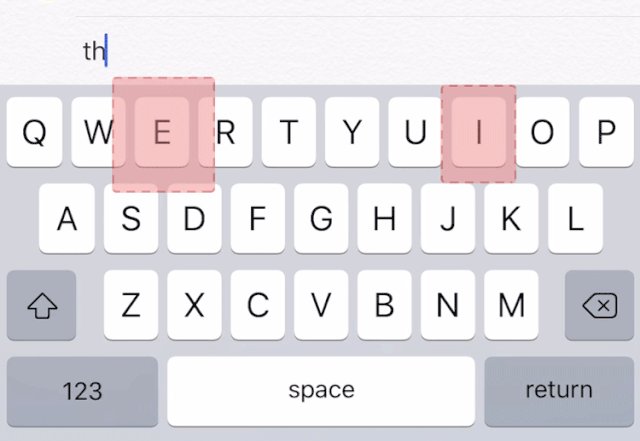
红色块为点击区域,例如,the 和 this 这两个单词。当我们按下 th 的时候,系统会预测下一个字母可能是 e 或 i,从而动态增加这两个字母的点击范围,来提高输入的命中率。指尖的非同寻常的触感,一切都在无形之中。
4、强大的辅助功能集成
iOS 系统集成了广泛的辅助功能,满足了多样化的用户需求。包括但不限于 VoiceOver 屏幕阅读器、缩放功能、色彩滤镜等,这些特性体现了对无障碍设计的深入考虑,确保每个人都能平等、有效地使用设备。“旁白”、“辅助触控”、“指针控制”和“切换控制”等辅助技术拓展了用户与其设备交互的方式。这些技术与系统提供的交互集成在一起,因此在 App 中正确支持系统交互至关重要。

5、隐私与安全
在 UX 设计中,Apple 强调用户隐私保护,通过设计直观的隐私设置和通知,让用户明白何时何地他们的数据被访问,赋予用户对个人数据更多的控制权。例如,相机和麦克风使用的指示灯,增强了透明度和信任感。2024 年 6月苹果在全球开发者大会上宣布发布面向iPhone、iPad 和 Mac 的个人智能化系统Apple Intelligence,深度集成于iOS 18、iPadOS 18和 macOS Sequoia 中,AppleIntelligence 能以完全私密安全的方式调用此类信息,协助用户完成最重要任务。
综上所述,iOS 的 UX 设计通过综合运用直观的界面、一致的设计语言、细腻的动效反馈、广泛的辅助功能集成、严格的隐私保护、以及不断的创新,构建了一套高度成熟且广受赞誉的用户体验体系,成为众多产品设计学习的典范。当你需要的时候,它永远能及时响应。当你滑动操作时候,它永远能理解你的意图,并且给你最自然的触觉反馈。为用户创造一系列的愉悦体验,这就是苹果的用户体验设计哲学。同时,文章示例图片均来自一款专业的协作式 UI 设计工具——即时设计,如果你还想深度学习 iOS 的 UX 设计知识,可以在即时设计丰富的资源广场中寻找 IOS 设计规范,细细临摹。感兴趣的话注册一个试试吧!
